HTML:

CSS:

Javascript

Displays HTML , CSS, Javascript in different colors according to the category of terms.
HTML:
CSS:
Javascript

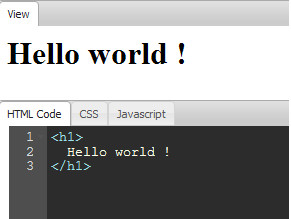
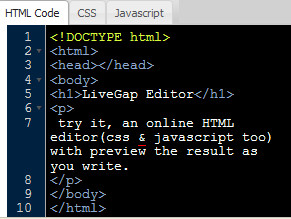
Real Time HTML CSS Preview.
As you type, it will show the CSS & HTML updates you Edit in the code.
No More switching between editor and browser again.
* javascript is updated when html code is changed .

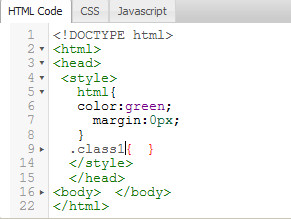
feature that allows the user to collapse (fold) code blocks(Html, Css, Javascript).
Code Folding is available For HTML Tag ,Css statement ,Javascript Functions,Objects,Arrays .
* click on the gutter to fold a block, again to unfold.

To switch One Of the Code Editor (HTML - CSS - Javascript ) to full screen, select it then press F11.
Fullscreen Mode Will hide The preview panel and settings panel and keep only the active Editor.it will look like a simple code editor without preview.
* To return to normal view , press Esc or F11 again.

Change The Look Of the Code Editor with More than 25 theme.
* From Settings tab select the theme that suit with your.

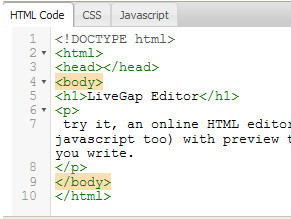
Highlight the start tag & end tag when clicking on one of them, so you can easily find out the start and end of specific Tag.
* not only tags but Brackets too.

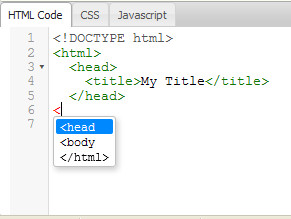
showing suggestions while you type into the Editor,Code completion speed up the editing.
* click Ctr+space to activate autocompletion anywhere.

Click an item on the preview panel, will scroll and highlight their own tag in the code area.
* Still in beta not always working fine.

Easily Add any frameWork (angularjs, jquery, Dojo, Ext Core, Mootools, jqueryui, prototypes,...).
* you can also add any other frameWork if you know their URL .
To easily write your code, LiveGap auto add the end tag when you close the start tag
and its also know what tag is need to close. if your write < \, it will complete the right tag.